More and more people are accessing the internet – and, therefore your website – using smartphones and mobile devices.
According to a recent study by Pew Internet, more than two-thirds of mobile phone owners in the US use their smartphones to access the Internet. That is a 100% increase over the past three years and it’s not a trend confined to the US.
In fact, look around you and you’ll see plenty of people gazing down at their phone screens or tapping away at their iPads. It’s an increasingly common site and, as such, it’s no wonder that with more than one billion smartphones in use globally, mobile internet access is expected to overtake desktop access during 2014 and more than 50% of local searches are performed on smart phones.
What all that boils down to is that your business website must be mobile friendly to cater for the increasing number of potential clients visiting it via their smartphones or mobile devices.
How do I get a mobile-friendly site?
You can either build a new mobile-friendly site or tweak your existing one.
If you’re building a new website, be sure to ask for a responsive design.
“This means that you won’t need to build a separate mobile-friendly website because your design will ‘respond’ to whatever device is accessing it by adjusting and displaying your content accordingly,” says Gal Opatovsky, Easy Weddings’ head website developer who has built hundreds of websites during his 10-year web development career.
“The advantage of having a responsive site is that you need only one site and one set of content, rather than two separate sites that you have to administer.”
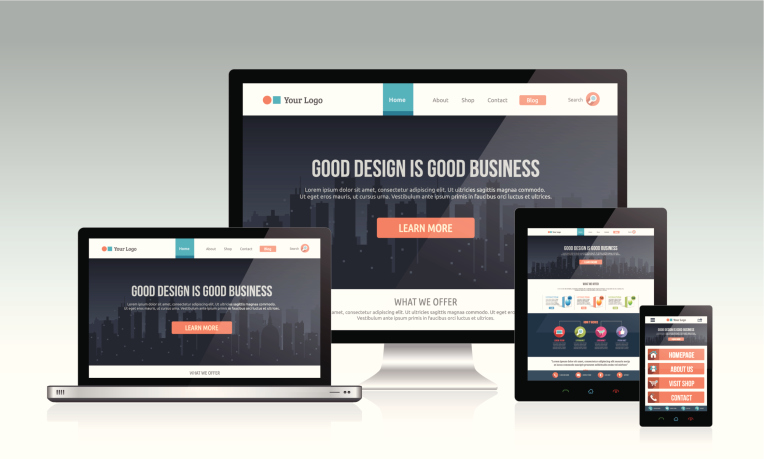
The image above illustrates how a responsive design will display your content in a way that is optimised for the device accessing it. This is accomplished with some clever coding, but we don’t really need to worry too much about the technicalities.
All you need to know is that, for example, if your site is viewed on small device your content will flow in a linear fashion from top to bottom.
This is a portrait orientation of your website and presents your content in one or maybe two columns. When your site is viewed on a larger desktop screen your content will adjust to fill the width of the screen. This represents a landscape orientation of your website.
The main benefits of a responsive site are as follows:
- Your site will work on any mainstream mobile device
- Improved ranking for searches conducted on mobile phones or devices
- Less development costs than creating separate mobile sites for smart phones and tablets
- Less administrative work to maintain one site as opposed to two or three sites
Once you have your smart responsive theme you can also focus on additional mobile marketing strategies. But that is a topic for a future article.
If you have an existing website, you can do one of two things to ensure it is mobile friendly:
– Depending on what system your website uses (ie. HTML or WordPress), you should be able to convert the existing website to a mobile-friendly version. You’ll need to hire a website designer to convert it from a static design to a responsive one and the cost will depend on the complexity of the code, but you should be able to do it for between $700 and $2000.
– You could build a separate responsive mobile version of your website if your site is too old to convert. This doesn’t make a lot of sense as you’re probably better off updating the site to ensure it can be found in search engines and is using the latest technologies but also that it can be found on mobile devices. Either way, you’ll need to get a web developer involved or, at the very least one of the conversion service websites available.
“Many sites are reporting that between 30% and 40% of their traffic comes from mobile devices while other sites are reporting even higher figures,” says Gal who has been building responsive websites for Easy Weddings’ clients for more than a year.
“The first step, of course, is finding out if your website is responsive,” he adds. “You can do this by minimising and maximising your existing website in your browser and seeing if it resizes depending on the size of the screen.
“If it looks great no matter what the size, it is responsive. If it cuts off the site or looks terrible, it’s unlikely that it is.”
If you’re interested in talking with someone about a new mobile-friendly website, you can contact Easy Weddings on 1800 155 122.